Good mobile app design is the key to building a successful app. And applying human-centered design principles with consistent and on-brand aesthetics can attract and keep active users. By blending usability with attractive aesthetics, mobile app design can boost engagement, drive profitability and increase sales. But to succeed, app design must feature a considered and well-planned approach that meets user needs and surpasses expectations. In turn, it will lead to a much larger customer base, increased ROI, and better app store rankings.
Two fundamental elements drive the quality of mobile app design – User Experience (UX) and User Interface (UI). And since the quality of input into UX design can determine an app’s success, UX must take center stage. Mobile users hold high expectations of their apps, so designers must include the best elements of UI and UX in any mobile app design process. And such elements can range from fast loading times to easy usability and positive interaction.
Referencing valid and recent research, this piece offers insights into the importance of UX and UI in application design. But it also shares best practices from mobile app design companies and reveals fundamental design principles through a set of mobile app design guidelines. With info on how data-driven models can help to benchmark your own mobile application designs, this piece should give you a clearer understanding of how good design can help to meet users’ expectations, promote retention, and increase ROI.
Featured App Developers
What is mobile app design?
To lay the foundations for this article, let’s first define what mobile app design is. The mobile app design process includes every element of creation, from ideation to user research, solution definition to accessibility requirements, app flow to evaluating impact. But it also includes aesthetic elements like color selection and fonts. Mobile app design focuses on making apps look and feel great so that users come back to them. At its core, mobile app design applies UX and UI in symbiosis as the drivers of engagement, retention, and increased profitability.
Mobile app design also includes a choice of frameworks for effective delivery. One example is Human-Centered Design (HCD), as defined by the founder of the Nielsen Norman Group, Don Norman. They define the HCD process across four stages:
- Understand and address the core problems
- Be people-centered
- Use an activity-centered systems approach
- Use rapid iterations of prototyping and testing
Most successful mobile app designs will apply a structured framework to design, like HCD. But they will also include robust UX and UI. When the average app loses around 77% of Daily Active Users (DAUs) in the first three days post-install, UX and UI can drive user action and long-term profit. But let’s first understand more about these two elements and define their positions in the mobile app design process.
App Development Buyer's Guide
Download our App Development Buyer’s Guide to get a full list of the best service providers on the market to choose from. You will also learn about types of app developers, different app development platforms, app developer locations, app development costs, how to select the right one for your business, as well as the questions to ask any of those companies you will be evaluating.
UX design
Mobile app UX design is about creating meaningful experiences for users. It’s the process of deciding how someone might use an app and then using research outcomes to inform app design. UX designers must engage in data-driven design principles that include extensive user research and data collection, before reviewing their impact on branding, app engineering, and usability. UX will have a focus on functionality but with the intention to build it around the emotions of app users. Research by Dirin, A. and Laine, T.H. (2018) defines UX as ‘the emotions the user encounters when using either a service, a product or an application’.
This recognition of emotional engagement comes from design thinking principles, which focus on users’ needs. Good UX should therefore be user-centered and promote emotional engagement. To be successful in enticing users into having an emotional experience, some considerations UX designers need to factor in include:
- Screen size and orientation
- Navigation style e.g. scrolling or swiping
- Accessibility levels for people with disabilities or impairments
- Potential for offline and online use, found in omnichannel retail experiences
- Ways the app promotes frictionless user experiences
UX is a critical component in the mobile app design process. But let’s also consider how it sits next to UI design.
UI design
Mobile app UI design is about how an app looks and feels. The UI process includes decisions on visual presentation and strives to create a consistent style and appealing look. UI designers take the UX designer’s work and create an intuitive, consistent, and easy-to-use interface that’s aesthetically pleasing. UI design also has a focus on promoting more emotional engagement by converting UX designs into comfortable and pleasing-to-use apps.
As a checklist to ensure UI designs fulfill all requirements, Nielsen and Molich set out ten rule-of-thumb UI design principles:
- Visibility of system status: Users should find it easy to see screen functionality.
- Match between the system and the real world: Users should understand the app language.
- User control and freedom: Allow users to go back and undo or redo actions.
- Consistency and standards: Standardize features and ensure consistency.
- Error prevention: Design and create systems so errors are minimal.
- Recognition rather than recall: Offer help and consider users’ short-term attention spans.
- Flexibility and efficiency of use: Let customers tailor and customize their app.
- Aesthetic and minimalist design: Keep designs simple and free of clutter.
- Help users recognize, diagnose and recover from errors: Use plain language that guides users towards easy resolution of problems or system errors.
- Help and documentation: Ensure how-to documentation is easy to find and helpful.
Now there’s a clearer view of the use of UX and UI, let’s move on to understanding more about why application design is essential.
Why is application design important?
Mobile app design is important for many reasons. Users expect a quality app experience and to receive something that improves their life. Good design can also build customer loyalty and improve brand reputation. But it’s the ability to increase profitability and ROI from better user engagement and retention that sits at the heart of application design.
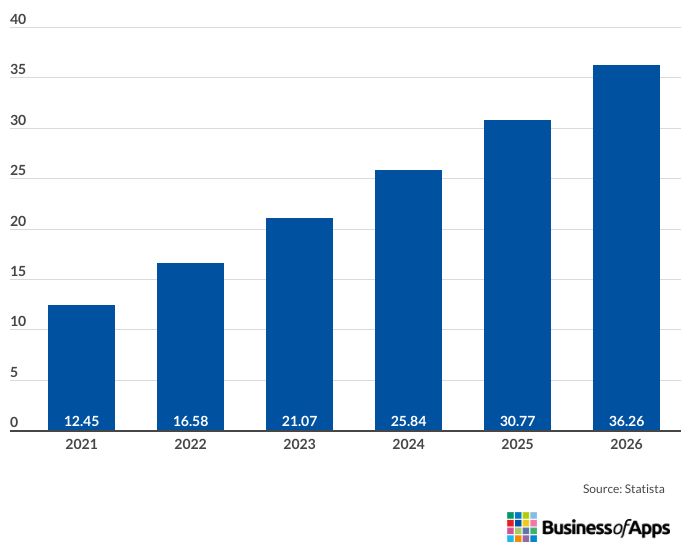
When app use first became popular, many sites redesigned web UX for app usability. And this proved effective by boosting conversion KPIs by over 80%. Today, app design powers new trends that designers must keep a handle on. For instance, Mobile Augmented Reality, or MAR is growing in popularity by powering omnichannel retail experiences. Lazaris, C; Vrechopoulos, A; Doukidis, G; and Fraidaki, A (2015) found that–thanks to an ability to promote Augmented Reality in a natural way–smartphones and mobile apps were the most suitable device for driving in-store sales. So retailers who want to retain customers may drive loyalty and higher sales with MAR application designs that can blend mobile in-store and online experiences in a frictionless way. Plus, MAR achieves around 94% higher conversion rates and sees 60% of usage in-store.
Mobile Augmented Reality (MAR) Market Size Predictions – 2021 to 2026
Content-focused experiences, Face ID, and multi-directional navigation are also becoming more popular. And in every instance, creating a custom UI design that meets the specific needs of app users while driving engagement is key. One way mobile app designers can uncover the right approach to custom UI and UX design is through data-driven design models. And we will review those in the next section.
What are data-driven design models?
Data-driven design models help mobile app designers understand current trends and best practices. They improve the quality of UI by making predictions about UI design performances which lead designers toward more adaptive and appropriate UIs. Biplab, D; Huang, Z; Franzen, C et al. (2017) set out a case example of Rico – the largest repository of mobile app templates. With datasets of over 70,000 unique mobile app designs mined from a variety of operating systems and sources, designers can benchmark their work against others. Rico, therefore, acts as a convenient form of Quality Assurance or as a means to guide development, offering five categories of mobile app designs to review:
- Design Search: Designers can find design examples to inspire or better understand possible solutions. Searches may include app flows, 3D modeling, and web design.
- UI Layout Generation: Researchers can generate probabilistic models of UI layouts while combining screenshots with view hierarchies to investigate optimal visual features.
- UI Code Generation: Coding is time-consuming, but Rico enables reverse engineering to reproduce the visual look of a target interface.
- User Interaction Modeling: Rico contains data on how users interact with apps, what they click on and when they check out. All of this is useful to inform development.
- User Perception Prediction: A dataset can help to predict user responses but gleaning data on users’ first impressions of app screens or images.
Data-driven design models can increase the quality of UI and UX and improve engagement and retention. Using these models, designers can find inspiration for their own designs and ensure UX and UI is appropriate to the app’s context. So, whether it is omnichannel retail, e-commerce, social networking, or training and education, data-driven design modeling can improve strategy and increase success in the marketplace.
Mobile app design guidelines
With a better idea of the importance of mobile app design, let’s move on to discuss some of the steps needed for successful mobile app design and development. This basic guide will offer insights and resources on developing mobile app design ideas. Through a series of key steps, we’ll reveal how to work towards attracting and retaining customers while supporting long-term profitability.
Define the app’s objective
The initial stage of the mobile app design process is ideation. But coming up with the right idea and plan needs a solid and robust preparatory approach. The following points can help with defining the value proposition, which should take center stage in any plan:
- Problem identification and clarification of how the app solves it
- Highlighting pain points the app needs to address
- Defining what the app does and how the app could affect users
- Reviewing competitors
- USP definition – what makes it different or special
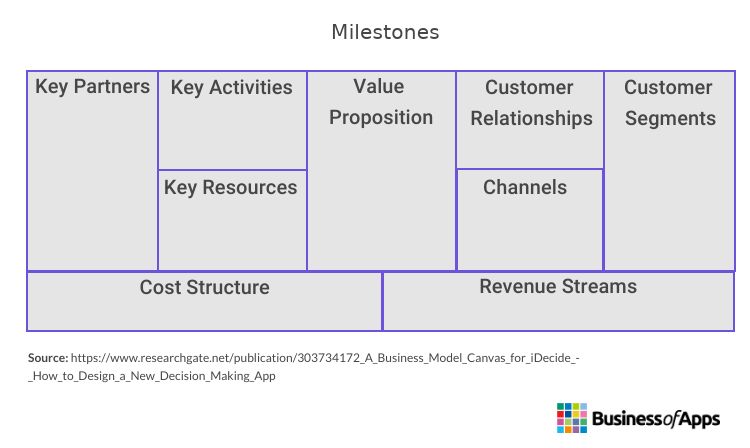
Many app designers find a Business Model Canvas can represent their ideas and help them to form a plan. Osterwalder & Pigneur (2010) defined the Business Model Canvas to help start-ups find their business model as fast as possible. It centers on the value proposition as the central focus and can help to speed up the process. It’s also helpful when clarifying the concept with UX designers.
Business Model Canvas: Osterwalder & Pigneur 2010
Make a business plan
With the idea and value proposition formed, app designers should consider how these elements will inform a business plan. A good way to address this is via a business plan template, which may include the following headings:
- Executive summary
- Company overview: To highlight the app sector, industry, and company stats
- Customer, competitor, and industry analysis: To reinforce the USP definition
- Marketing and operations plans: Should include brand positioning and marketing strategy
- Management team: Key players/individuals and their role in the company
- Financial Plan: Including profit & loss, balance sheet, and cash flow
A business plan should be clear, simple, brief, and professional. It’s the document everyone will refer to during the mobile app design process.
Conduct competitor analysis
As part of a business plan, it’s important to research the competition. One way to identify competitors is by sorting them into appropriate subcategories. The Gartner Magic Quadrant is often used as a competitor analysis template. And it can help to review players in a given market. The Magic Quadrant divides competitors into four boxes:
- Leaders: Execute well against their vision and are well-positioned in the market.
- Visionaries: Understand market movements and have a vision for changing the rule.
- Niche Players: Focus on a smaller segment and can’t outperform others.
- Challengers: May dominate the market but don’t yet understand its direction.
Create user personas
The next phase to unpack is user personas. This is where the mobile app design process uses UX to glean customer insights so it can offer a usable, attractive, and competitive app. Customer personas should assess customer behaviors and create fictitious profiles of typical users. Coming up with names and descriptors and defining behaviors or attitudes can help to optimize UX designers’ approach to user experience.
AIBY mobile app company state that what matters most about personas is not their social or demographic characteristics but their goals, motivations, and frustrations. And that it’s these three aspects that allow for the creation of a general set of personas.
Wireframing
Wireframing is a useful way to validate app design basics and features. And it is often seen as a critical way to create a blueprint for app design and execution. During the wireframing process, it’s helpful to consider ways to make app screens and interactive elements familiar and predictable.
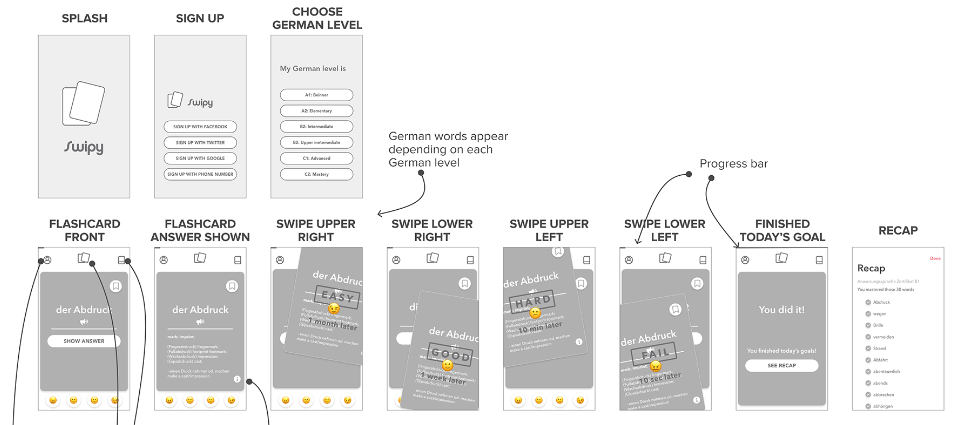
For example, Risa Nakajima is a Berlin-based app designer who used a three-stage wireframing process in the mobile app design process for Swipy, a German language learning and vocabulary app. Stage one commenced with paper wireframing followed by mid-fidelity wireframing via Adobe XD, using grayscale to focus on checking functionality. Risa completed the wireframing process with a UI design phase via high-fidelity wireframing.
Swipy mid-fidelity wireframing using Grayscale
Source: Risana Kajima
Hire an app design team
Hiring a dedicated web development team can bring many benefits. Whether it’s a group of committed software developers, designers, engineers, or specific individuals, these specialists can often work alongside in-house staff. And they may bring benefits such as flexibility, scalability, and better access to specific skills and talents.
The types of skillsets to look out for in a design team include:
- Competence in UX and UI design demonstrated by an outstanding portfolio
- Ample experience in responsive design for iOS and Android operating systems
- Image edition skills using software like Photoshop/Illustrator
- Fundamental HTML and CSS skills
- Knowledge of Sketch, Adobe XD, Affinity Designer, or Figma.
There is also the option to buy in or subscribe to mobile app design software and companies.
Design the app
With the preparatory work complete, it’s time to proceed with the design process for the app. If applying Human-Centered Design principles, designers may focus on matching users’ needs. But they should also try to optimize usability. Mobile app designers should look out for visual consistency on things like interactive elements, interface buttons, and fonts.
By keeping pages clean, and clutter-free, with minimal notifications, mobile app designs can promote usability. Designing screens for users with impaired vision, hearing, or movement limitations will ensure accessibility. Plus, designers can enhance their work using mobile app design software tools such as Balsamiq, FlowMapp, or Sketch.
Test the design
The test phase is very important since apps that appear with a clunky or bad interface risk early user abandonment. But with a well-planned UI and a user-centered approach, this testing phase should set the app on course for attracting users, securing their loyalty, and sustaining their interest. All of which will lead to increased ROI and success.
Designers should also consider running usability testing with a variety of mixed-user focus groups. These can include diverse users of large or small group sizes and rapid interval testing. And the process should help to uncover any usability issues such as bugs or errors in the app’s interface.
Track and monitor performance
The final stage should include a water-right review of the performance of the app design. It should include taking any insights gleaned and using them to fix glitches and bugs. Developers should monitor any feedback including online reviews and ratings to enable testers to act on them fast. Continued app releases are helpful to resolve bugs and fix usability or feedback issues.
With a full understanding of how to go about designing an app, and the principles to include in the process, let’s now move on to show you some key examples of app designs in the form of templates.
Mobile app design templates
In this section, we’ll showcase key examples of mobile app design templates that may help with benchmarking your own mobile app design process. From meaningful screen transitions to simple, clean landing pages, this section may help with considering the most appropriate mobile app design ideas.
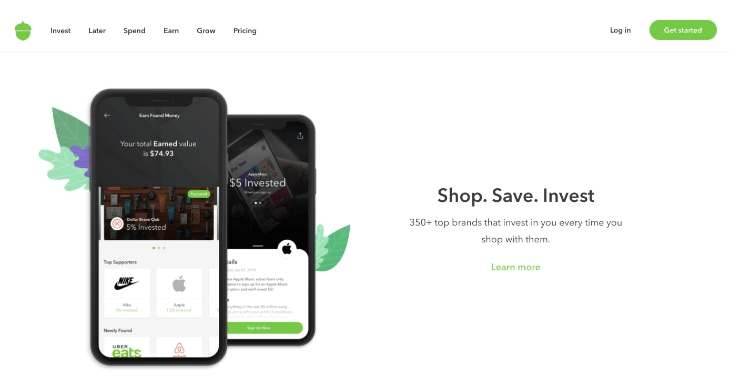
Well-defined landing page
A well-designed and responsive landing page will support better brand awareness while improving conversion rates and lead generation. With its smart clean branding and logo included on the landing page, investment app Acorn does its best not to overdo the app’s theme. It features minimal buttons and a focused design with a mix of perspectives and moving parts that don’t overwhelm the user. Also, the font is simple, clear, and small enough to leave plenty of white space for navigation buttons.
Acorn App – Landing page example
Source: Acorns
Simple navigation
Navigating an app can range from search tools to voice navigation to the humble hamburger. In every style, designers should keep things simple and uncluttered. Simplicity increases user engagement when designs are simple and in line with app usability.
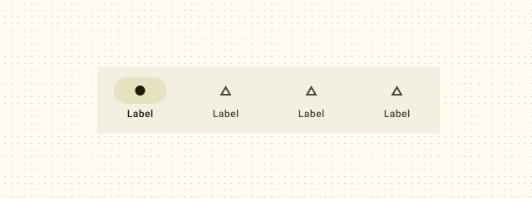
One classic example of simple navigation is Google’s Material Design Bottom Navigation Bar. Offering easy access to user journeys, the Material Design Bottom Bar allows for consistency and easy accessibility.
Google’s Material Design Bottom Navigation Bar
Source: Material Design
Meaningful screen transitions
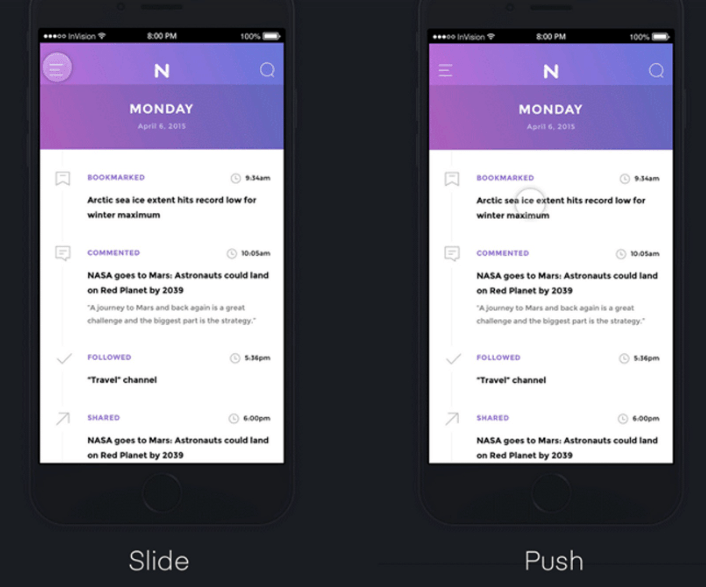
Appropriate transitions between screens can reinforce UX and lead to better long-term retention. But whichever screen transition a designer chooses, it must have a meaningful impact on the user. For example, a slide transition allows pages to appear underneath when the user might want to revert back to it. But push transitions let users knock a page out of sight using the touchscreen, giving it the appearance of being trashed. So, whatever the transition, mobile app design must be intuitive and allow page transitions to align with the general look and feel of the app experience.
Example of slide page vs. push
Source: invisionapp.com
Simplified User Interface (SUI)
A famous psychological study conducted by Iyengar, S.S. and Lepper, M. R, (2000) demonstrated how more plentiful items can attract more customers, but with low conversion rates. Instead, when shoppers see fewer items for sale, it attracts fewer customers but more of them will buy the products. In other words, app conversion rates are higher when users have fewer options.
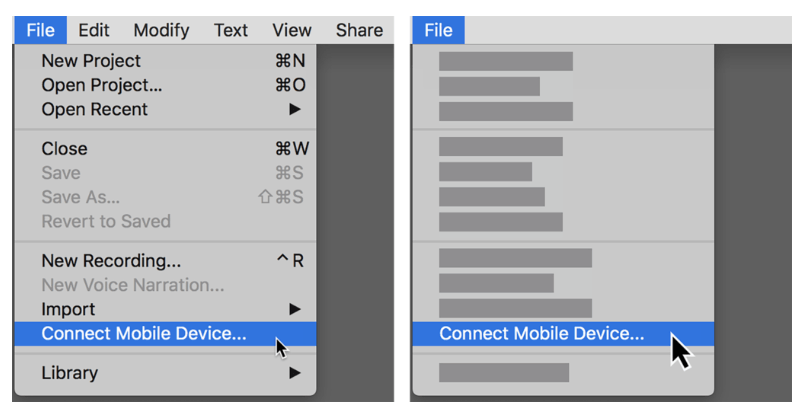
This study reinforces the benefits of Simplified User Interface (SUI) graphics. To explain more, SUI ensures screens only include features important to the context of the app or screen. It replaces unimportant screen elements with simple shapes and lets users focus on the most important parts of the screen. An SUI mobile app design template is perfect for user onboarding and instructing users on how to access individual features.
Example of an SUI template

Strong visual hierarchy
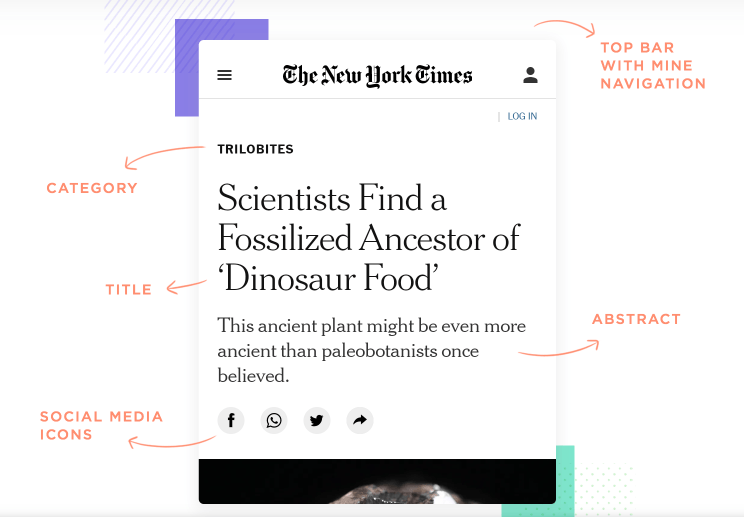
Creating a strong visual hierarchy in mobile app design helps users move across the interface and understand what’s important. By ranking design elements using size, scale, color, contrast, and placement, designers can influence usability in an intentional way. Also, by using different patterns, perspectives, and spacing of elements, designers can boost usability and ease of use. This, in turn, can lead to increased engagement and retention and promote longer-term profitability.
Example of visual hierarchy from The New York Times app
Source: justinmind.com
Better accessibility
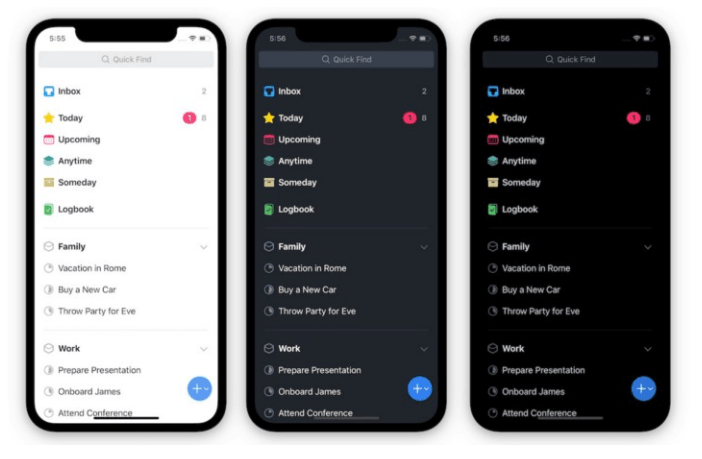
Dark mode is a recent trend that can help to reduce eye strain. But it also promotes better accessibility for people with neurodiverse conditions like dyslexia. By dimming the background screen, people with dyslexia can find it easier to access words on a screen. Dark mode may also save energy and extend battery life while lengthening an OLED display’s lifespan.
Dark Mode Example
Source: ionare.medium.com
MFA or 2FA (Multi-factor or Two-factor authentication)
Two-factor authentication is a standard security process to protect users against identity theft and fraudulent attacks. Apps should integrate 2FA and promote easy and simple usability. For example, research from Google rates SMS as one of the most effective ways to block 99% of phishing attacks, along with automated bots and other targeted attacks.
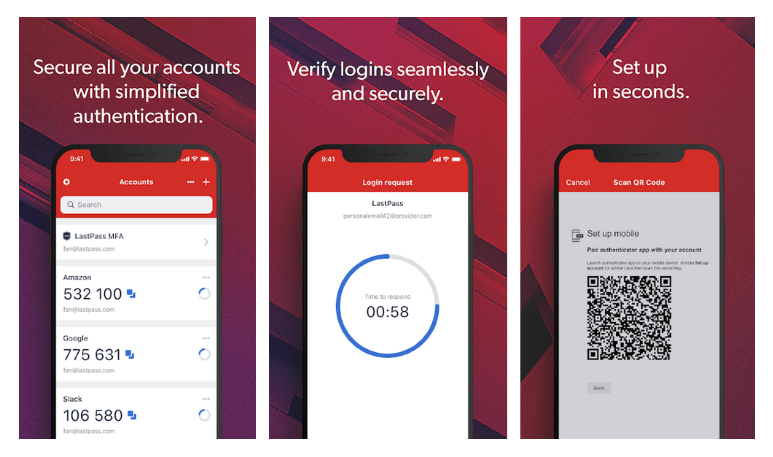
Designers can also consider using a separate authenticator app to take the place of SMS. For example, LastPass Authenticator is available for Android, iOS, and Windows.
LastPass Authenticator MFA Screen Shots
Source: Geekflare
App design best practices
You should now have a clear understanding of mobile app design principles and the data behind them. But to recap what we’ve shown in this piece, here’s a summary of the key best practices:
- Apply a structured framework such as HCD to boost usability, engagement, and profitability.
- Use consistent and on-brand aesthetics to attract and retain app users.
- Good UX should promote emotional engagement.
- Follow Nielsen and Molichs’ ten rule-of-thumb UI design principles.
- Consider data-driven design models to review current trends and benchmark existing designs.
- A Business Model Canvas can help to represent ideas and form a plan of action for application design.
- Do the groundwork. Spend time on competitor analysis, persona development, and wireframing.
- Hire an app design team with the expertise and experience needed for your app idea.
- Keep app designs simple, easy to navigate, meaningful, and focus on evoking an emotional response from users.
- Consider accessibility and security.
- Test and validate your app through regular monitoring.
Final thoughts
Good mobile app design can determine an app’s profitability and ROI. So designers should aim to provoke an emotional response in users by placing UX and UI at the heart of application design. With a strategic approach to design that draws on UCD principles and meets users where they are, app developers can create successful apps. And, by focusing on the needs and emotions of users and adapting designs to meet them, app designers can improve their chances of success. Along with the inclusion of innovative, and data-driven templates, mobile app designers can also attract new users while encouraging loyalty using strong mobile app design techniques.