It was about a quarter of a century ago when the advent of digital technologies started to revolutionize our lives. Since then, people have become increasingly aware that many real-life objects can “go e-“, losing their palpable nature and finding their way inside a desktop or a smartphone. In 1994, this prefix signifying “electronic” was first made public by Apple whose e-World online service functioned as a precursor of social networks, messengers, and bulletin boards, albeit for less than two years.
The popularity of the shortening has long survived the first product it was applied to, so in the 21st century, we speak of e-mail, e-cigarettes, e-books, and e-papers written in e-ink. Later, it turned out that entire spheres of life are liable for such “e-zation”, thus we have e-sports and e-health, e-banking and e-studying. Not for naught is the generation of the internet era signally branded as e-kids.
Business is a powerful driving force propelling society towards total digitalization so it is no wonder that e-commerce is one of the most rapidly developing high-tech industries. Having started their existence as sites, e-stores of today are a complex venture that is impossible without apps – the specialized software creating a rapport channel between companies and consumers who may want to sell and buy anything – from cars and electronics to print on demand products. This technology is experiencing a hey-day due to the ubiquity of mobile phones which shapes promising vistas for the market in years to come.
Image source – Hakernoon
The world of apps is a dynamic realm where novel tendencies keep appearing regularly. One of such projects that are pushing the technological envelope is a progressive web application (PWA).
What is a Progressive Web Application?
PWA is a kind of fusion that blends the features of an app (a native app, to be precise) and a website. Being only five years old, this brainchild of astute programmers has been gaining momentum as a response to the inadequacy of native apps. Their shortcomings made themselves felt with the proliferation of smartphones and tablets that became too variegated in their sizes to fit Android or iOS screen dimensions requirements.
PWA benefits aren’t limited to their universality although it was the principal purpose of their development. Their comprehensive nature determines the cost-efficiency of progressive web application development since business owners can now have one app of the one-size-fits-all character instead of paying for creating apps for the two basic operational systems. If you google PWA you are sure to learn about their other benefits including minimal weight, SEO-friendliness, ability to operate without an internet connection, and utilization of Chrome interface (or whatever browser you run on your device).
To realize the merits and demerits a PWA has, it is expedient to consider in a nutshell its differences with a classical dedicated app on the one hand and a website on the other.
What’s the Difference between PWA & Native App & Websites?
Juxtaposing these three software types can be performed with a view to their basic characteristics.
- Cost. Developing either is not a bargain-price issue in any case. Although it is in no way possible to predict the exact sum you will have to fork out, ballpark estimations can be made. The most expensive is a native app whose development price starts at $20,000 and can reach a staggering $80,000. As a rule, the former figure is the maximum cost of a PWA with the starting number of $6,000. A website is the cheapest option that will cost you anything between $3,000 and $10,000. Evidently, the price scopes for the development of the two latter products substantially overlap.
- Installation. Native apps require installation while the websites of two types don’t. This gives them a significant edge because users won’t have to go through an annoying installation routine. Instead, to make use of PWAs and websites, you will have to add them to the home screen of your gadget in a few taps.
- Download speed. The previous parameter conditions this one and it is the speed of downloading that to a large extent determines whether your clients will stay with you. Since PWAs and websites don’t necessitate installation they can load in a matter of a couple of seconds leaving a native app way behind.
- Publishability. Native apps find their way to the consumer by being published at Play Store or App Store. Both outlets forward a string of conditions with sometimes a registration charge for those who want to upload their app. The permit that you eventually get has to be renewed each time the app is updated. Websites and PWA are free from such complications on their way to the target audience since you don’t publish them, in fact. You simply use a browser and URL to make them available to people.
- Quality control. The several-stage publishing procedure that native apps require has a positive consequence, though. The stores that sport them “on their shelves” exercise thorough preliminary quality expertise of these products sifting out inadequate ones. PWAs and websites that lack this rigorous supervision may fail to always present a high-quality product to the public.
- Security. Another boon of the robust control system is the enhanced security measures that can be additionally hard-wired into native apps. PWAs or websites can never be reinforced with multi-feature authentication or certificate pinning, which makes native app users confident that their personal and financial data aren’t tampered with.
- Discoverability. Websites and PWAs reign supreme in this aspect because they are indexed by search engines. Native apps are not, so the only way consumers can find them is to visit the respective store. To make up for this deficiency, there is a whole repertoire of ways that can make such apps more SEO-friendly, such as high-quality screenshots, adequate categorization, careful title and meta description, keyword research, etc. But even if implemented, these measures can’t put native apps on par with websites and PWAs.
- Functions. Native apps are rich in functions (proximity sensor, smart lock, mobile payment, push notifications, GPS, and so on) which regular websites are devoid of. As for PWAs, generalizations are impossible, since some of them can maintain certain functions while others can’t. The availability of functions is conditioned by the support API may grant (or may not) to the service worker set employed in the particular PWA.
- Offline operability. Being installed once, native apps don’t require web coverage whereas regular websites can’t load if the internet connection is off (or unstable). PWAs are also websites, yet they provide offline download (if not of all the app content) thanks to the service workers. These event-oriented scripts run separately from the browser performing background tasks including offline mode functioning.
- Weight. Native apps weigh much (sometimes up to ten times) more than any kind of website, be it a regular one or a PWA.
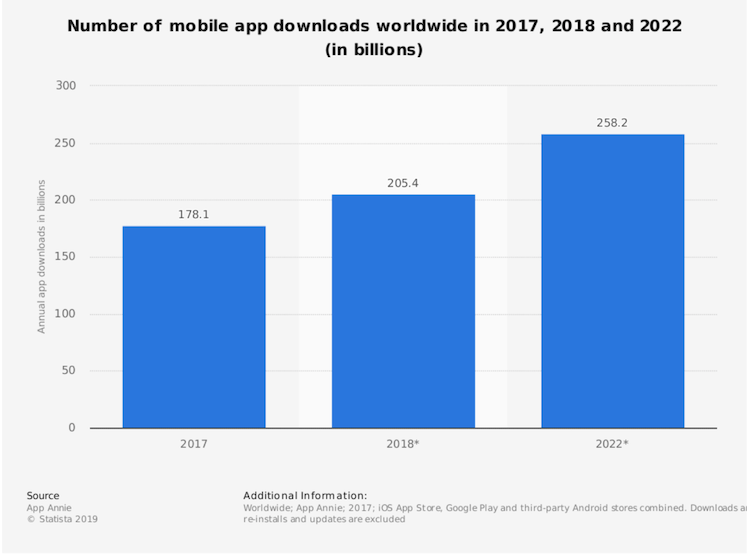
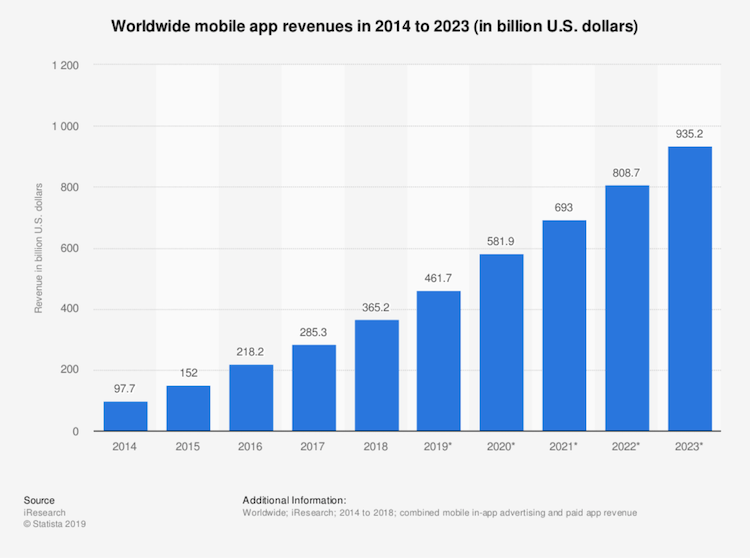
The existence of fortes and downsides both native apps and PWAs have doesn’t leave businesses in doubt whether to leverage them or not when they come to know about the revenues this software can bring.
Image source: Statista
Bright financial prospects aren’t the only benefits of progressive web app to e-commerce.
The Benefits of Progressive Web Applications for E-Commerce Businesses
If you are a business owner and consider launching an app it is prudent to know in advance how opting for PWA can benefit your e-commerce venture.
Performance marketers are shifting budgets to Browser Advertising 📈
Learn how brands like Walmart, Expedia and Nike drive incremental growth by reaching high-intent users before they hit search.
Get Your Free GuideEffective Customer Engagement
This dream of every e-commerce merchant is attained in two ways.
Firstly, having progressive web apps e-commerce sites can start sending push notifications. The threshold of allowing these messages to inform potential customers of special offers, discounts, and new products is much lower than it is for the subscription to a newsletter service. Besides, you don’t have to know the e-mail address of people (which they are normally reluctant to give to all and sundry) to have a chance of reaching out to consumers.
The second way is provided by PWAs’ “Add to Home Screen” option. When a person has done it (s)he is likely to return to your e-store and browse around again broadening your selling opportunities.
Bridging the Gap between Businesses and Consumers
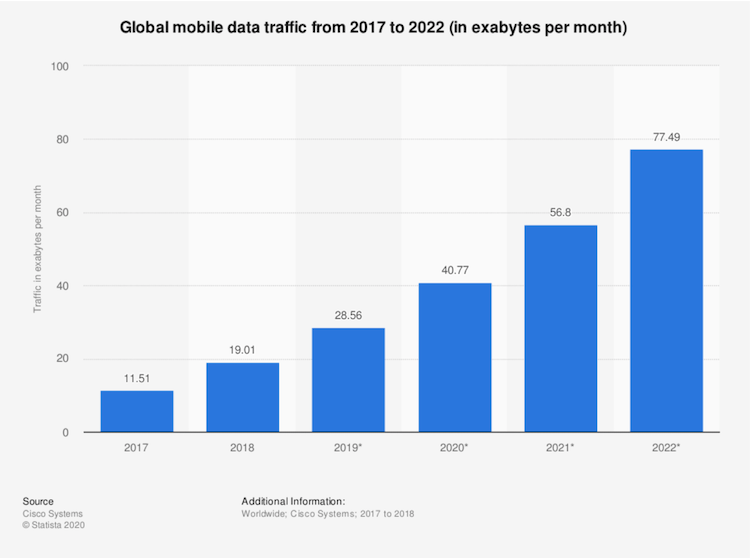
Global mobile traffic is on a constant rise.
Image source: Statista
However, a ComScore report claims that American mobile users tend to use a minute number of native apps (typically under ten) on their phones. Evidently, being once installed, the majority of native apps stay dormant in people’s gadgets to be used only once or twice and then to be deleted irrevocably. With PWA e-commerce experiences an increased customer engagement (like Twitter reported in 2017 after launching their Lite PWA). Specialists attribute such growth to the ability of customers to interact with the company that a native app can never provide.
Enhanced Visibility
Most people use browsers to search for the product or service, while a native app that can give to them what they need lingers on the app store shelf unbeknown to them since search engines don’t see it. PWAs make up for this deficiency letting potential customers find them through their unique SEO-friendliness. This factor became crucial in 2018 when Google initiated its mobile-first indexing that prioritizes mobile-friendly websites (and PWAs fit this condition to a tee).
Higher Conversion Rate
This is all about the fabled 3-seconds download law. It states that each second after it the conversion rate experiences a 20% plummet because more than half of visitors are likely to abandon their access attempt and leave the site. Thus, the high downloading speed is the pivotal determinant that encourages visitors to remain on your site. The longer they stay with you, the more chances you have to send them push notification and personalized messages involving consumers in communication, which ultimately spells a conversion rates boost.
Shorter Building Time
PWAs’ architecture rests on reusable codes so their creators can repeat them over and over again. This peculiarity reduces their developing time making it significantly shorter than the period developers need to create a native app. Moreover, a regular website of your e-store can be turned into a PWA by ingenious programmers so that the company wishing to expand its sway won’t have to wait for ages to approach its aim on short notice.
Cost-Efficiency
Launching a native app presupposes building two apps to fit iOS and Android platforms, which means it will be twice as expensive as a cross-platform PWA. When your native app is finally completed there is no guarantee that people will want to install it so you will have to launch a promotion campaign. Moreover, you have to pay subscription charges while it rests in an app store. Whatever money-related aspect you might consider, PWA has a definite edge expenditure-wise.
However evident their advantages may be, you should also take a closer look at your company to recognize the necessity of launching a PWA.
When Should You Build an E-Commerce PWA?
There are several reasons why e-commerce sites should build a progressive web app. You should opt for a PWA if:
- You are only beginning your business activity as a startup. Conventionally, this stage of business development presupposes a limited budget at your disposal, a short time within which you plan to hit it big, and a highly promising business idea. In this case, the risk you are ready to take should involve as minimal investment as you can afford.
- You see Android users as your target audience. Apple is still chiefly reliant on its app store for revenues so PWAs are on the periphery of their attention so far. Android has taken this novelty in its stride launching Android Package file (APK) that covers PWA functionalities for most websites.
- You want to offer your customers a superb m-commerce experience. While requiring far less time and financial resources to be built, a PWA is on par with mobile apps in its functionality and user experience that is amazingly native-like.
- You already have an e-commerce site. It needs updating anyway, so redesigning it into a PWA is a two-birds-with-one-stone solution, both technically and finance-wise.
- Your conversion rates are getting poorer. It may happen when you have a native e-commerce app that may impede the growth of your business by its limited adaptability. A PWA is sure to remedy this and you will see your conversions soar again.
- Your competitive edge is the instant service you provide. PWAs perform better in this case than websites and native apps that may have issues with functioning offline or loading time respectively.
Still not sure whether a PWA is a right choice for you? Perhaps, some success stories of other companies will tilt the balance in its favor.
5 E-Commerce PWA Case Studies That Will Inspire You to Start One
Many businesses report positive dynamics after they released a PWA. The following blue-chip giants took a risk and launched their PWA which gave a powerful boost to their e-commerce.
Alibaba
This B2B China-based platform helps to establish connections between suppliers and consumers in more than 200 countries all over the globe. Being at first reliant on a mobile app, the company released a native app but soon realized that users are reluctant to install it just to complete a transaction which they more readily do via a browser.
The solution came with transforming the mobile site into the PWA which immediately told upon the number of monthly Android (30% increase) and iOS (14% increase) users. The introduction of push notifications and “Add to Home Screen” PWA features has resulted in the three-fourths surge of conversions and four-fold soar of interaction rate.
AliExpress
Ushered ten years ago by Alibaba-group, this rival to eBay enjoys wide popularity among 150 million customers in the USA, Brazil, and the former USSR states selling almost any commodity – from gadgets to per products. Their m-commerce platform displayed more consistent progress than its e-commerce counterpart. Native apps built for both Android and iOS also fell short of the expectations. So the company decided to bolster its native app functionalities by launching a cross-browser PWA.
The results were astounding. Total conversion rates have soared by more than 100% (and by 82% on iOS) and the number of pages visited has manifested a double-fold spike. The amount of time users spend with the store has increased by three-fourths. Such figures show that the company managed to cater to both web and mobile users with its PWA solution.
Flipkart
Having started as a book-selling e-store, this e-commerce venture has expanded its inventory and has grown into the leading marketplace in India. Since about two-thirds of their users had a 2G internet connection the downloading time of the site was quite long. In view of this, the company called it a day with the mobile site in 2015 and switched to Flipkart Lite PWA.
As a result of the improvement in performance that followed, user engagement grew by 40% and conversion rates increased by almost twice that number. Such increment is supposed to result from “Add to Home Screen” button via which happen 60% of visits to the website. Moreover, the time visitors spend on the site tripled.
OLX
This platform, whose headquarters are in the Netherlands but is owned by a South African media group, is a popular place for publishing classified ads with a chat for price negotiations. 90% of users access it through the mobile website and a native app, both of which faced a considerable bounce rate caused by the inadequate loading speed.
Wishing to retain its native-like user experience the company launched a PWA, which immediately lowered bounce rates by 80%. The novelty proved successful according to many other indices the most astonishing of which were 250% growth of engagement level (due to push notifications and “Add to Home Screen” feature) and 146% rise of click-through rates on ads.
Lancôme
This L’Oréal-owned French brand deals in perfumes, cosmetics, and beauty products. Being initially a desktop venture, it encountered conversion problems with its mobile traffic conversion rates of meager 15% in comparison with 38% of those yielded by the desktop site. Quickly realizing the opportunities PWAs have in store, Lancôme was one of the first large-scale businesses to opt for this app type in October 2016.
Consequently, push notifications helped to increase conversion rates by 17% (especially from abandoned carts) and almost that much was the decrease in bounce rates. Mobile sessions enhanced by more than a half thanks to service workers that provided operability in slow connectivity zones.
Are you convinced now that PWAs are worth a shot? Well, then it is time to go technical and choose a progressive web application framework.
How to Choose a Progressive Web App Framework?
There are dozens of tools to build a PWA with, but four of them stand out especially.
Angular JS
Released in 2010, this framework has come to be viewed as the most comprehensive out of all existing platforms. Seven years later, it published the first version to support PWA which is accomplished by a module containing a service worker script. Initially having issues with handling complex dynamic apps, it has overcome this shortcoming. Thus, if you use Angular PWA you will build with it (especially if it is a one-page app) is going to rank high in terms of performance. Although it has a steep learning curve so that it is considered to be a platform to be used by seasoned professionals, its community is quite sizable and the support of Google bolsters its popularity.
Ionic
Being largely dependent on Angular components, it broke loose from this reliance with the release of Ionic 4 version in 2019. Thanks to its new tech stack, it can build apps utilizing competing frameworks so if you have skills with Angular or React working with Ionic shouldn’t be a problem. Its PWA toolkit encompasses UI components, pre-built routing, and unit tests. If your competence as a programmer leaves much to be desired a foolproof step-by-step guide included in the toolkit will help you find your way around PWA creation.
React
This Javascript library is particularly honed for interface design being an excellent choice for building a multi-page app that is likely to expand in the future. Its community is significantly more numerous than that of Angular and it has been used by Facebook, Instagram, Whatsapp, and other blue-chip businesses in their projects. React is famous for providing extremely comfortable cross-platform user experience so using it for your PWA would be a perfect solution.
Polymer
This framework can significantly speed up the PWA development process by using templates that are constantly updated to be in sync with the main open-source projects leveraged by them. Thus, building prototypes for further employment is greatly facilitated, which makes Polymer a great option for a hybrid mobile app creation. However, the framework is SEO-unfriendly and manifests a high reloading time.
Whatever tool you choose, it is important to realize that if you want to obtain a top-notch PWA it is wise to entrust the task to a team with expertise in the field. But even they may face a lot of challenges navigating in a largely untrodden area.
What Are the Challenges of PWAs?
Attempting to build a PWA, developers should learn to gear up for a novel sphere of the application of their skills. Programmers are to pay very close attention to caching, app updating, analytics, and other minor but no less important facets of app development. Yet those are technical aspects that are sure to be mastered by developers sooner or later. Alongside those, there are more global challenges that impede the rapid propagation of PWA technology.
- The resistance of big-time agents. IT leaders (especially Apple) are notorious for their opposition to PWAs. Plus, many B2B companies are so much reliant on their native apps that any novelty that questions their supremacy in the realm is received with suspicion or even aversion. Although truth must be said, not all of them share this enmity so the log jam has recently been broken. In 2018, Android enabled some PWA functionalities in its release, and ever since in each new version, the number of these has been growing steadily.
- Ignorance of businesses. While big companies are apprehensive towards ushering PWAs, small-scale enterprises are largely unaware of possible boons they may cull leveraging this new technology. Their reliance on tried-and-true techniques and approaches will take quite a time to wear out when they finally learn about business vistas PWAs promise.
- Sluggishness of users. This is the result of the work of the first two factors. While businesses cling to their oldie-but-goodie practices there is no incentive for their clients to look for something different. Yet, once the companies discover undeniable assets PWAs have, they will be quick to spread the word of how users can benefit too by switching to cutting-edge e-commerce technology.
Conclusion
Epitomizing the high-tech frontier, PWAs are a rising power in the world of e-commerce. They are an attractive customer-engagement solution combining feature-rich essence of native apps with the broad reach and flexibility of websites. With the mobile market on a constant ascent, PWAs present a viable alternative to conventional apps likely to win an ever greater number of proselytes both among businesses and consumers.