APP INDUSTRY NEWS
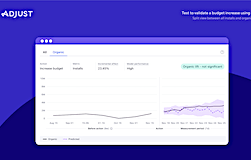
Adjust launches AI-driven mobile analytics tool to reveal incrementality
Insights
Opinion, how-tos, thought leadership and analysis from global app and social media industry
Podcast
We bring you insights into app marketing, UA, app engagement, app revenue, ASO, app analytics, and more.
App Growth Videos
Learn from the worlds top app marketing and product experts in our video talks and workshops covering user acquisition, ASO, app engagement and retention and subscription revenue growth.
App Data
Get the latest download, usage, user and demographic data and statistics for apps
| App | Category | Revenue ($M) | Users (M) | Launch Date | |
|---|---|---|---|---|---|
| Binance | Finance | 12000 | 33 | September, 2017 | |
 |
Shein | Shopping | 15760 | 43.7 | March, 2008 |
 |
Threads | Social | 0 | 130 | July, 2023 |
| Headspace | Health & Fitness | 195 | 2.8 | January, 2012 | |
| Monzo | Finance | 96 | 5 | March, 2015 |
Connecting the app industry
Marketplace
Connect with the worlds' top app platforms and agencies
News & Insights
The latest app industry analysis
Data
App revenue and usage statistics
Events
App growth conferences and awards
Marketplace
Discover the best platforms and services for building, marketing and managing mobile apps.








Explore the app industry
App Marketing
App Store Optimization
User Acquisition
App Analytics
App Engagement
App Monetization
Influencer Marketing
App Development
Mobile Advertising
Events
Our app marketing and growth events.